Ansprechendes Webdesign dient bereits längst nicht mehr nur dem Branding und der professionellen Darstellung eines Unternehmens im Netz. Ein gut durchdachtes und strukturiertes Design kann sich auch positiv auf Deine Suchmaschinenrankings auswirken. Was Webdesign & SEO miteinander zu tun haben?
Mithilfe eines nutzerorientierten Designs und Layouts findet sich der Nutzer auf der Website einfacher zurecht. Dadurch sinkt die Wahrscheinlichkeit deutlich, dass dieser frustriert nach kurzer Zeit die Website wieder verlässt und zur Suchergebnisseite zurückkehrt.
Entweder hatte dieser das Gefühl, nicht die gesuchten Informationen gefunden zu haben oder sie waren so schwer zu konsumieren, dass es den Nutzer überforderte.
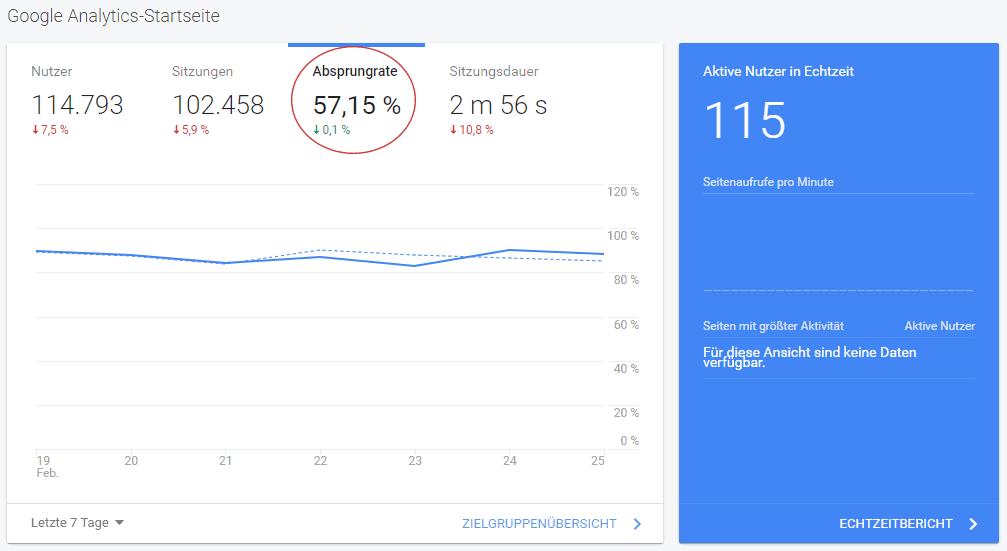
Lange Rede kurzer Sinn – eine sinkende Absprungrate suggeriert positive Nutzersignale, die die Suchmaschine stark in die Bewertung der Website und dessen Inhalte einfließen lässt.
Langfristig werden demnach nicht nur Websites mit starken klassischen Merkmalen wie ein gutes Backlinkportfolio und Domainauthority bevorzugt, sondern vor Allem die Onlineangebote, die tatsächlich konvertieren und die Nutzer zufriedenstellen.
Was sind also die Stützpfeiler eines guten Webdesigns für SEO und wie kannst du neben der Gestaltung eines ansprechenden Webauftritts wichtige seorelevante Aspekte bereits während des Aufbaus berücksichtigen?
Die Antwort erfährst du in den darauffolgenden Abschnitten. Außerdem bekommst Du noch 4 Tipps für seofreundliches Webdesign.
Warum ein ansprechendes Webdesign für SEO wichtig ist

Verringerung der Bouncerate – der erste Eindruck zählt
Wie so oft im Leben zählt der erste Eindruck – und so auch der deines Webauftritts auf potentielle Kunden. In Sekundenbruchteilen wird ein Urteil darüber gefällt, ob weitergescrollt, oder das Browserfenster wieder geschlossen wird.
Findet der Nutzer beim Besuchen der Seite einen großen, unbearbeiteten Text vor, kann ihn das überfordern und er hat wenig Lust, sich durch den Textblock durchzuarbeiten – auch wenn wenn womöglich der gesuchte Inhalt behandelt wird.
Sind die Texte hingegen in inhaltlich sinnvolle Abschnitte und Sektionen unterteilt und entsprechend aufbereitet, kann das menschliche Auge die Informationen viel leichter verarbeiten. Eines der primären Ziele des Webdesigns ist es, die vorzufindenden Inhalte leicht konsumierbar zu machen.
Erhöhung der Verweildauer
Wirken Inhalte und Design ansprechend und interessant, bleiben Nutzer auch länger auf der Website. Mit großer Wahrscheinlichkeit klicken sie sich durch das Angebot, interagieren und nehmen eventuell direkt Kontakt auf.
Alles in Allem bedeutet das aus analytischer Sicht, dass sich dadurch die durchschnittliche Verweildauer stark erhöhen kann. Was das mit SEO zu tun hat?
Genau wie bei der verringerten Bouncerate ist das ebenso ein sehr positives Signal für die Suchmaschine, dass die auf Deiner Website auffindbaren Inhalte für Nutzer interessant und relevant sind. Bedeutet also wiederum für Dich: Steigende Rankings.
Branding & Vertrauen
Webdesign sorgt für einen gewissen Wiedererkennungswert und trägt somit dazu bei, dass sich Dein Unternehmen langfristig als eine Brand etablieren kann.
Einer Brand wird viel Vertrauen zugesprochen, also steigt auch das Vertrauen in Dein Angebot und die Wahrscheinlichkeit, dass ein Interessent schneller und einfacher zu einem zahlenden Kunden wird.
Was das dieser Effekt des Webdesign schon wieder mit SEO zu tun hat? Je höher der Wiedererkennungswert und die Bekanntheit, desto mehr wird direkt nach deinem Angebot auf Google & Co. gesucht.
Dadurch entstehen langfristig Brand-Keywords bzw. sogenannte navigationale Keywords, die wie kostenlose Werbung zu sehen ist.

4 Tipps für seofreundliches & nutzerorientiertes Webdesign
Bei Deinem Webauftritt geht es nicht ausschließlich darum, eine schöne Website zu haben. Sie dient primär als Werkzeug und der Neukundengewinnung und soll direkt zum weiteren Geschäftserfolg beitragen.
Hierzu muss der Nutzer stets im Fokus stehen. Inhalte, Layout und Seitenstruktur müssen sich auf die Bedürfnisse Deiner Zielgruppe ausrichten.
So stellst Du automatisch sicher, sowohl für Deine Nutzer als auch folglich für die Suchmaschine das relevanteste Angebot zu bieten.
Das ist etwas, das bis heute noch viele Unternehmen nicht zu 100% verinnerlicht haben. Wie sollte also das Zusammenspiel von Webdesign & SEO bestmöglich aussehen?
Diese 4 Tipps verhelfen dir langfristig zu einer besseren Sichtbarkeit.
Ein Header mit klarer Message & einem Call-To-Action
Der Bereich der beim Aufrufen der Website als erstes und ohne Scrollen zu sehen ist, auch Above-the-Fold-Bereich genannt, bietet sich für die Übermittlung der Kernnachricht Deines Angebots an.
Im besten Fall wird der Bereich in Form einer Hero-Section mit einem passenden Hintergrundbild dargestellt.
Hier bietet sich die perfekte Gelegenheit, dem Nutzer kurz und knapp Dein Angebot und die Vorteile, die Dein Angebot hat zu präsentieren und eine direkte Handlungsaufforderung in Form eines Buttons oder Kontaktformulars zu platzieren.
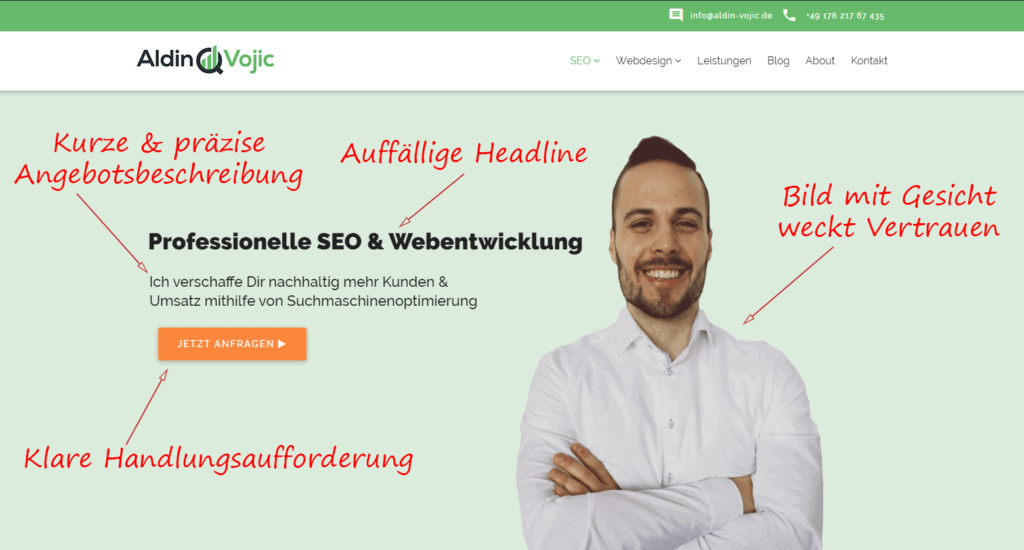
Dies könnte unter anderem so aussehen:

Wie Du in unserem Beispiel sehen kannst, wird in einem kurzen Statement dargestellt, worum es geht und was man an Inhalten erwarten kann.
Überzeugen bereits diese kurzen aber prägnanten Infos zu dem Produkt, hat man auch gleich die Möglichkeit, zum Anbieter Kontakt aufzunehmen.
Aufbereitung & Strukturierung der Inhalte
Nicht nur die Inhalte als solche sind für eine erfolgreiche SEO-Kampagne wichtig. Die entsprechende Aufbereitung dieser stellt eine mindestens genauso wichtige Aufgabe dar.
Nach dem klassischen Prinzip “Viel hilft Viel” bei der Erstellung keywordoptimierter SEO Texte zu fahren und einen großen unbearbeiteten Textblock auf der Website zu platzieren, sorgt bereits seit Langem nicht mehr für eine positive Sichtbarkeitsentwicklung.
Menschen sind visuell orientiert und so reagiert das menschliche Auge besser auf Bilder und eine entsprechend ansehnliche Strukturierung der Inhalte.
Unterteile die Texte in inhaltlich sinnvolle Abschnitte und nutze passende Bilder und Grafiken, um diese besser zu veranschaulichen. So können Deine Besucher die Inhalte leichter verdauen, ohne gleich überfordert zu sein.
Weise jeder Sektion innerhalb der Seite auch einen Zweck zu. Beispielsweise kannst du innerhalb des Textes an passender Stelle auf einen Blogartikel oder eine andere Angebotsseite verlinken.
Das stärkt zudem die interne Verlinkungsstruktur und trägt zur positiven Entwicklung der Zielseiten bei, da ein Teil des sogenannten Linkjuice auf diese weitergegeben wird. Oder du baust einen Call-To-Action in Form eines Buttons ein, um den Nutzer auf ein Angebot hinzuweisen, nachdem sich dieser darüber informieren konnte.
Und zu Guter letzt: Mache die für Deine potentiellen Kunden wichtigsten Informationen so leicht zugänglich wie möglich!
Soll bedeuten, dass weiterführende Informationen zu einem Produkt oder unter anderem Kontaktinformationen sichtbar innerhalb des Content-Bereichs platziert werden, ohne dass der Nutzer groß danach suchen muss. Dadurch erhöhst du die Wahrscheinlichkeit einer Conversion stark und verhinderst ein Abspringen.
Vergiss nicht – Menschen im Internet haben eine sehr kurze Aufmerksamkeitsspanne und sind sehr ungeduldig!
Tipp: Um das Nutzerverhalten auf Deiner Website zu beobachten und mögliche Lücken aufzudecken, kannst du das Tool Hotjar nutzen. Dieses nimmt in der kostenlosen Version bis zu 100 Sitzungen bzw. Websitebesuche auf. So kannst du etwaige Defizite schnell erkennen und anpassen.

Responsive Webdesign ganz nach dem Mobile First Ansatz
In den letzten Jahren hat der Anteil mobiler Nutzer den der Desktop Nutzer nicht nur überstiegen, sondern bewegt sich auch weiterhin in einem stetigen Aufwärtstrend und soll in naher Zukunft auf über 80% ansteigen.
Da liegt es nahe, dass Google und andere Suchmaschinenbetreiber auf diese Entwicklung entsprechend reagieren. So veröffentlichte Google 2016 das Mobile First Update, was bedeutet, dass von da an stets die mobile Version zur Bewertung einer Website und dessen Inhalte herangezogen wird.
Gutes Responsive Webdesign und eine ansprechende sowie vor Allem korrekte Darstellung Deiner Website auf mobilen Endgeräten ist demnach für den Erfolg Deiner SEO Kampagne maßgeblich.
Passe das Layout, Schriftgrößen & Bilder korrekt an die jeweiligen Displaygrößen an, um auch auf dem Smartphone die beste User Experience wie möglich zu bieten.
Die Bemühungen werden sich in den Rankings wiederspiegeln.

Eine gute Ladezeit – besonders für die mobile Version
Das beste Webdesign der Welt bringt Dir nichts, wenn Deine Website eine halbe Ewigkeit zum Laden braucht. Ist die Website nicht innerhalb von drei Sekunden verfügbar, verlassen rund 40 Prozent Deiner Besucher die Website und springen zurück zur Suchergebnisseite.
Auf mobilen Endgeräten sind es sogar 90% bei einer Wartezeit von lediglich einer Sekunde.
Folglich ranken langsam ladende Websites schlechter. Eine schnelle Ladezeit ist also definitiv für den Erfolg des Webauftritts essenziell.
Um die Ladezeit Deiner Website zu verkürzen, solltest du unter anderem…
- Ressourcen wie Javascript- & CSS-Dateien oder Bilder komprimieren,
- mithilfe von Lazy-Load Bilder erst im sichtbaren Bereich laden,
- auf HTTP/2 umsteigen,
- den CSS-Critical-Path erstellen & Dateien und Skripte, die im sichtbaren Bereich nicht benötigt werden, in den Footer platzieren um die für den Nutzer zuerst sichtbaren Bereiche schneller verfügbar zu machen,
- und beim Nutzen eines WordPress-Themes darauf achten, kein mit Funktionen und Features überladenes Theme zu verwenden, das viel Code-Ballast in Form von Javascript-, CSS, & PHP-Dateien mit sich schleppt.
Webdesign & SEO – Fazit
Ein userorientieres und conversiongetriebenes Webdesign kann also indirekt und nachhaltig positive Auswirkungen auf die SEO Performance haben.
Deine Zielgruppe und dessen Bedürfnisse sowie den Nutzer in den Fokus zu stellen ist ein Ansatz, welcher sich auf lange Sicht sowohl in Sachen Branding bewährt, als auch in Sachen organische Sichtbarkeit auszahlt.
Kenne Deine Zielgruppe und richte Layout, Design, Keywords und Inhalte danach aus, die Probleme potentieller Kunden anzusprechen und eine direkte Lösung zu kommunizieren. Auf diese Weise erhöhst du nicht nur die Anzahl an Neukundenanfragen, sondern stellst eine fortgehende Steigerung der Sichtbarkeit Deiner Website in der organischen Google-Suche sicher.